TOPIA - 2023
Asset Browsing & Dropping

01
overview
02
discovery

User flows
I began by documenting all possible flows in the current feature. This allowed me to gain a deep understanding of the feature as a whole as well as identify the various user types who use it.

User interviews
After identifying three main user types—world builders, uploaders, and platform admins—I conducted user interviews with each group to understand their primary objectives, typical tasks, and to pinpoint pain points.
03
definition

Problem 1: Menu navigation
The drawer was overcrowded with menu items, resulting in various lists of assets spread across separate tables on different pages. Consequently, this led to confusion and a cumbersome navigation experience.

Problem 2: Full screen display
Asset lists are presented in a table format on a page that dominates the screen. The full-screen display obstructs the view of the canvas and detracts from the immersive experience, hindering user engagement.

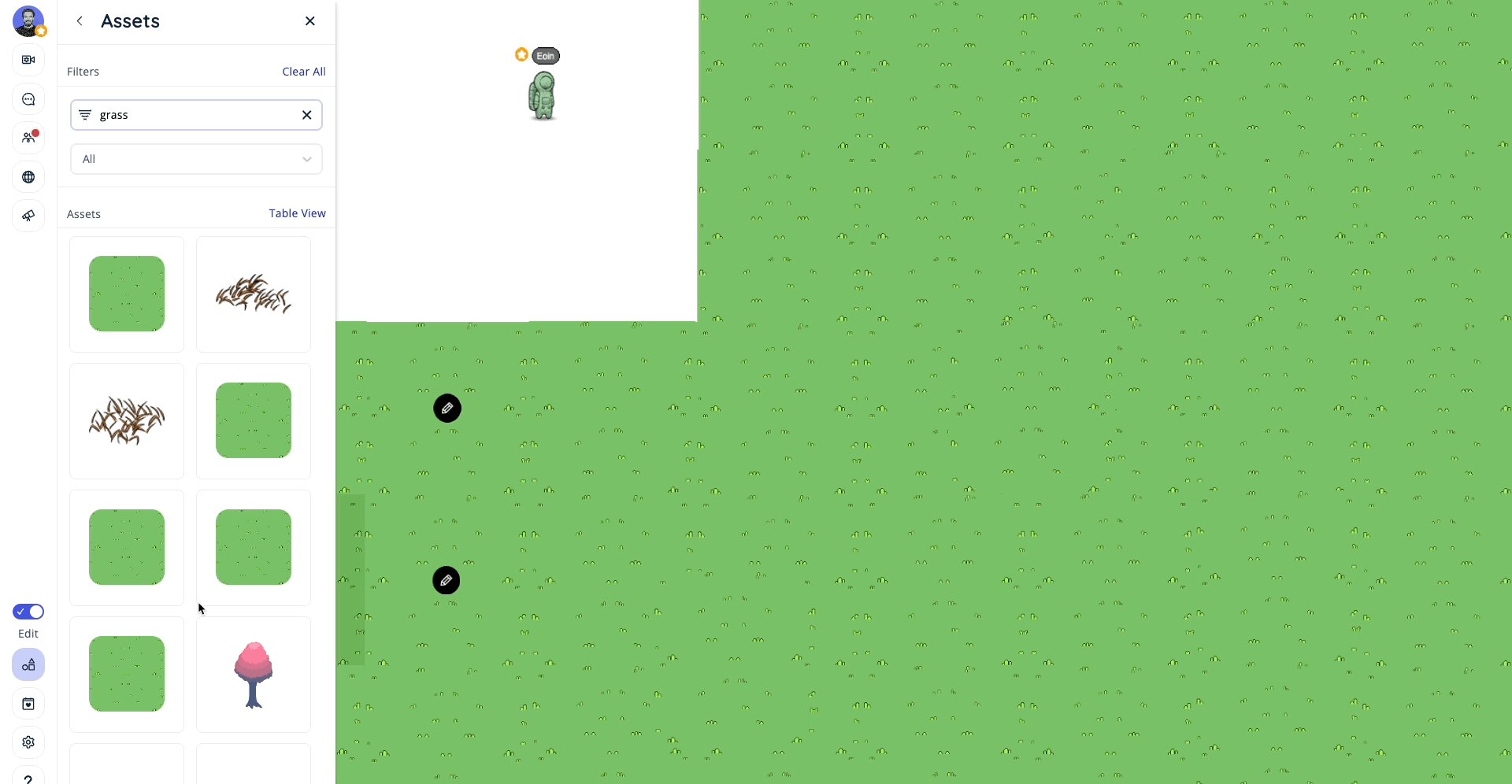
Problem 3: Browsing assets
Browsing through assets is inefficient due to the limited number of visible rows on the screen at once. Additionally, the small size of the asset images makes it challenging for users to select the desired asset easily.
.gif)
Problem 4: Dropping assets
Upon selecting an asset, the page closes to facilitate placement of the asset. However, if the user wishes to continue browsing assets, the table does not retain the user's last position leading to a repetitive experience.
04
solution


Simplified menu experience
To prioritize clarity and simplicity, we have reduced the number of menu items from 12 to 4. This change allows for faster decision-making, allowing our users to focus on their main objective.

Unified asset catalogue
Combining separate asset lists into one, users can now view all assets in a single location, utilizing filters to narrow down options. This approach also removes the need to navigate between separate pages.

Optimized asset presentation
By eliminating excess information and prioritizing images, we can showcase more options simultaneously, facilitating rapid scanning. These updates promote fast experimentation and better world-building.

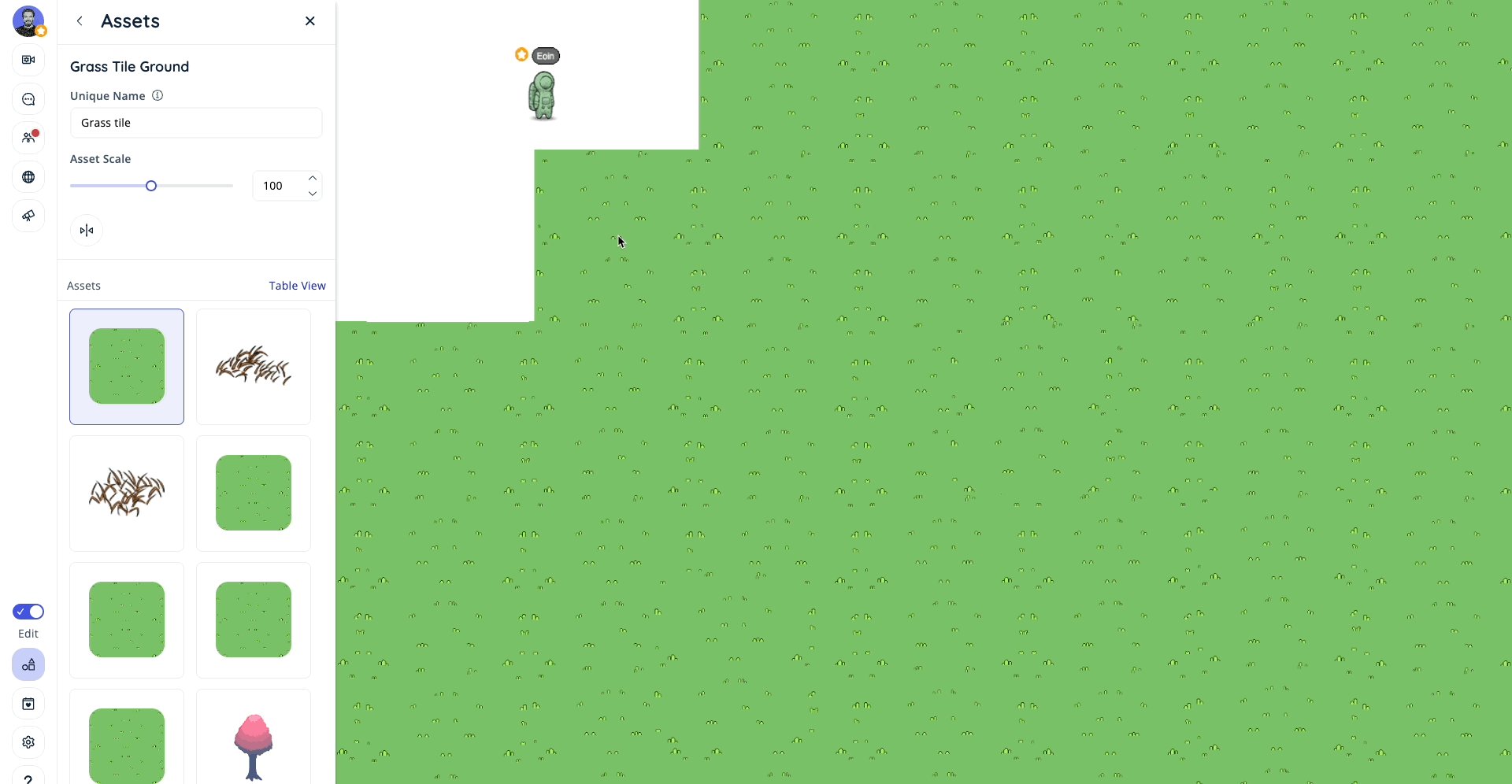
Streamlined asset dropping
In the previous version, assets were displayed in a full-screen table, requiring the user to close the table and repeat the process to find and drop more assets. Now, the assets are located in a drawer, allowing the user to view the world while choosing which asset to drop and avoiding repeating the process every time.

Multi-drop assets
Dropping an asset multiple times used to be time-consuming. With our 'multi-drop' technology, users can now seamlessly drop the same asset multiple times while it's selected, saving valuable time and effort.

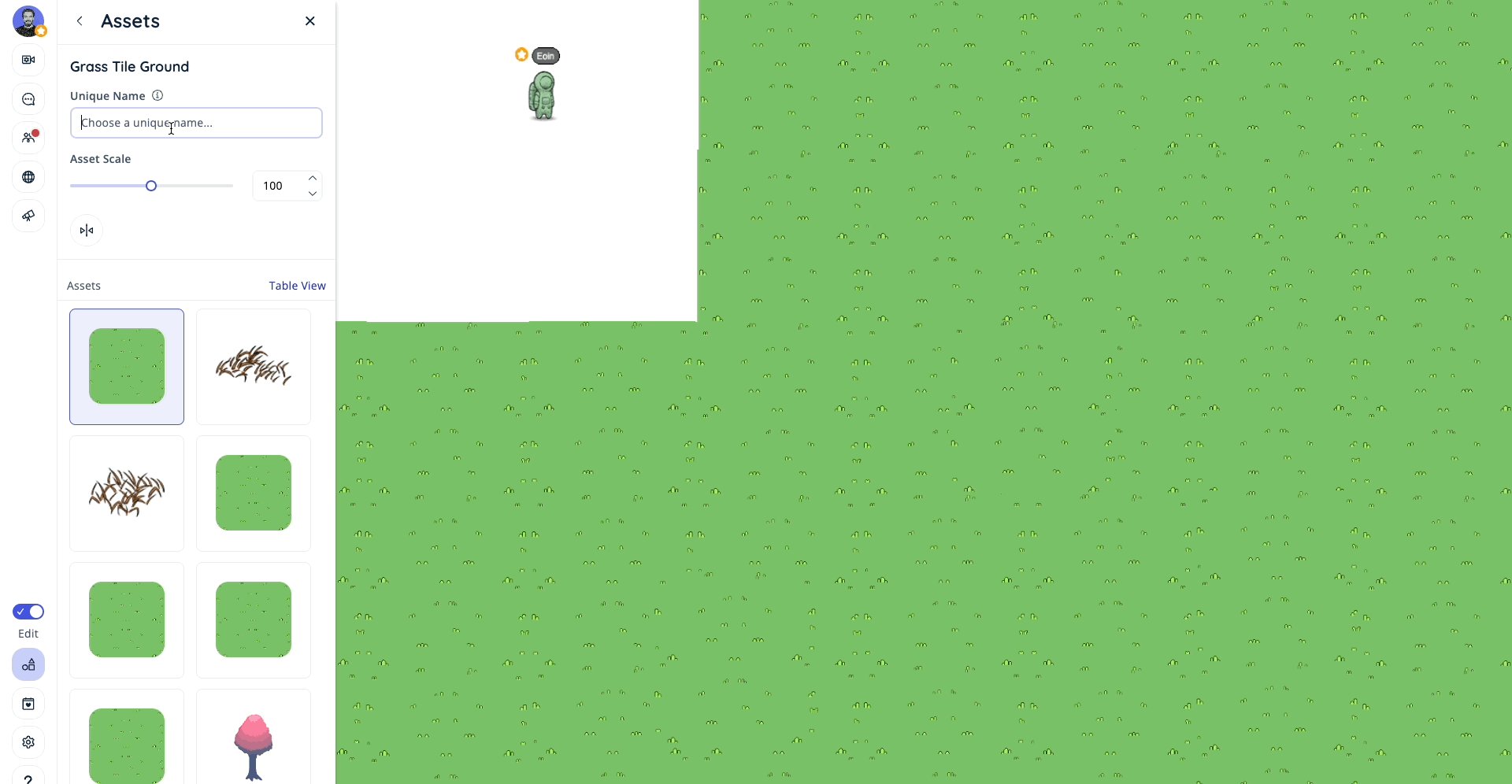
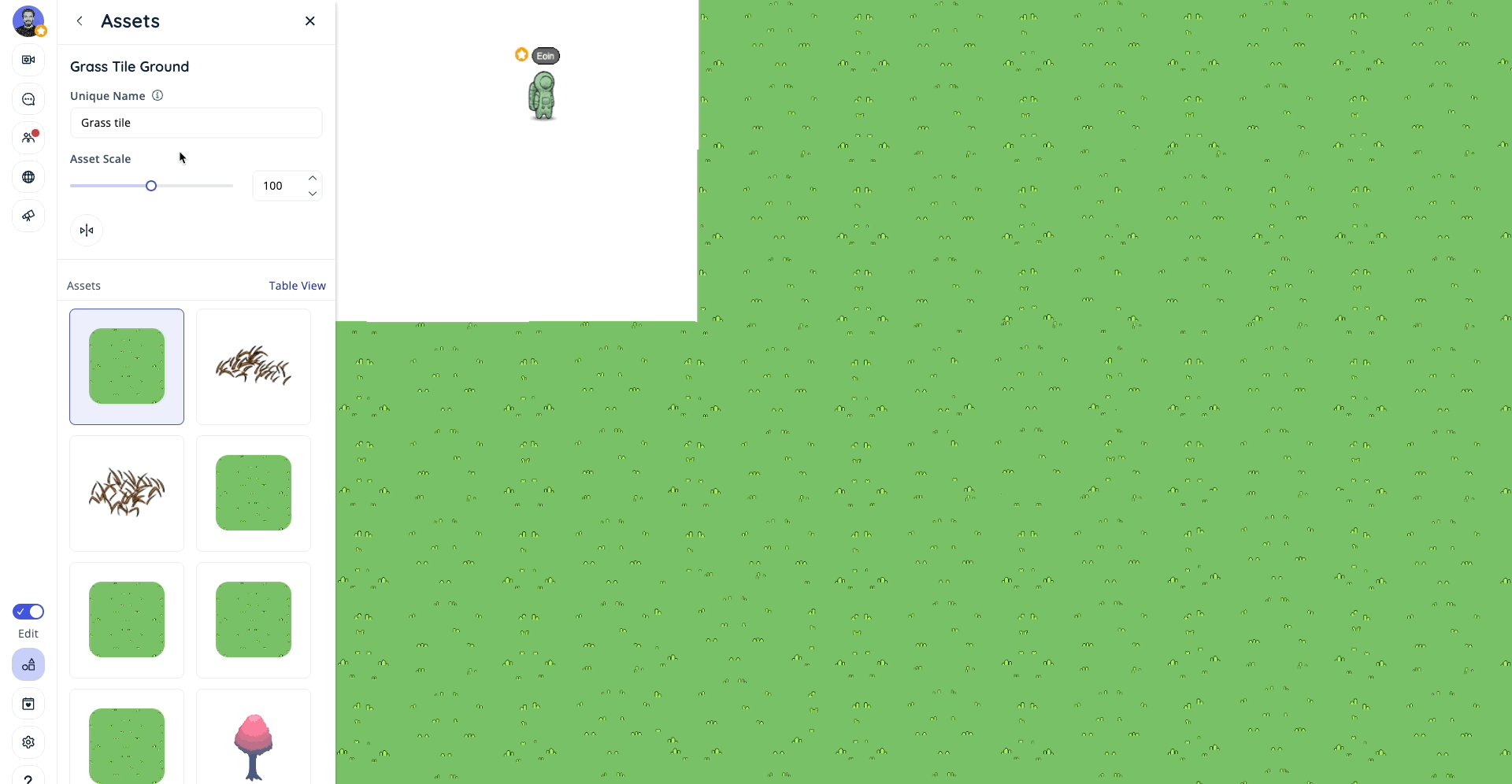
Real-time asset editing
Customize asset details like name, size, and orientation before dropping. This feature allows users to fine-tune assets to their preference in real-time, eliminating the need for separate editing steps later on.